Pada bab ini, kita akan membuat aplikasi sederhana menggunakan RadioButton. Ada 5 buah RadioButton yaitu Horizontal, Vertical, Kanan, Tengah, dan Kiri. Jika salah satu RadioButton dipilih, maka susunan RadioButton akan berubah sesuai pilihannya.
Gambar 6.1
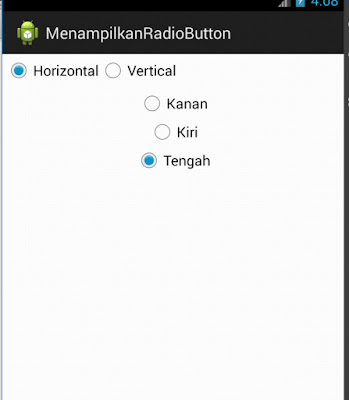
Gambar 6.2
Gambar 6.1 merupakan tampilan saat RadioButton vertical dan kanan dipilih, sedangkan Gambar 6.2 adalah tampilan ketika RadioButton Horizontal dan Tengah yang dipilih. Penasaran? Yuk, kita latihan..
- Jalankan Enclipse, buat Project baru.
- Isilah parameter seperti berikut
Project
name
|
RadioButton
|
Contents
|
Create new
project in workspace
|
Build
Target
|
Android 4.3
|
Application
name
|
MenampilkanRadioButton
|
Package
name
|
contoh.radiobutton
|
Activity Name
|
MainActivity
|
Layout Name
|
main
|
Min SDK
version
|
API 8
|
- Kemudian ketikkan kode berikut ini pada main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height="fill_parent" android:layout_width="fill_parent" android:orientation="vertical"> <RadioGroup android:padding="5px" android:layout_height="wrap_content" android:layout_width="wrap_content" android:id="@+id/orientation" android:orientation="horizontal"> <RadioButton android:layout_height="wrap_content" android:layout_width="wrap_content" android:id="@+id/horizontal" android:text="Horizontal"> </RadioButton> <RadioButton android:layout_height="wrap_content" android:layout_width="wrap_content" android:id="@+id/vertical" android:text="Vertical"> </RadioButton> </RadioGroup> <RadioGroup android:id="@+id/gravity" android:orientation="vertical" android:padding="5px" android:layout_width="fill_parent" android:layout_height="wrap_content"> <RadioButton android:id="@+id/kanan" android:text="Kanan"> </RadioButton> <RadioButton android:text="Kiri" android:id="@+id/kiri"> </RadioButton> <RadioButton android:id="@+id/tengah" android:text="Tengah"> </RadioButton> </RadioGroup> </LinearLayout>- Ketiklah kode RadioButton.java seperti berikut:
package contoh.radiobutton; import android.os.Bundle; import android.app.Activity; import android.view.Gravity; import android.widget.LinearLayout; import android.widget.RadioGroup; public class MainActivity extends Activity implements RadioGroup.OnCheckedChangeListener { /** Called when the activity is first created. */ RadioGroup orientation; RadioGroup gravity; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); orientation = (RadioGroup) findViewById(R.id.orientation); orientation.setOnCheckedChangeListener(this); gravity = (RadioGroup) findViewById(R.id.gravity); gravity.setOnCheckedChangeListener(this); } public void onCheckedChanged(RadioGroup group, int checkId) { switch (checkId) { case R.id.horizontal: orientation.setOrientation(LinearLayout.HORIZONTAL); break; case R.id.vertical: orientation.setOrientation(LinearLayout.VERTICAL); break; case R.id.kiri: gravity.setGravity(Gravity.LEFT); break; case R.id.tengah: gravity.setGravity(Gravity.CENTER); break; case R.id.kanan: gravity.setGravity(Gravity.RIGHT); break; } } }- Bila kode berantakan, lakukan Format (source > format).
- Lakukan RUN dan lihat hasilnya. Mudah bukan??