Ada dua cara untuk menampilkan suatu gambar, menggunakan widget ImageView atau menggunakan ImageButton. Pada latihan ini kita menampilkan gambar menggunakan widget ImageView. Seperti apa sih hasilnya nanti? Perhatikan gambar 4.1 berikut ini.
Gambar 4.1
Kita mulai dengan cara yang sederhana.
- Isilah parameter seperti berikut :
Project
name
|
MenampilkanGambar
|
Contents
|
Create new
project in workspace
|
Build
Target
|
Android 4.3
|
Application
name
|
MenampilkanGambar
|
Package
name
|
contoh.tampilkangambar
|
Create
Activity
|
TampilanGambar
|
Min SDK
version
|
API 8
|
- Bikin folder baru dengan nama drawable di MenampilkanGambar/res. Caranya klik kanan folder res > new> folder (Gambar 4.3)
Gambar 4.3
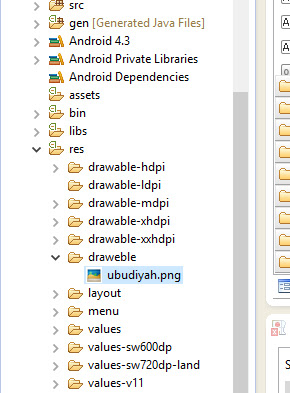
- Lakukan copy-paste sebuah gambar PNG atau JPG ke dalam folder drawable. Klik kanan folder drawable > paste. Latihan ini memakai gambar format PNG berukuran 250pxx275px. (Gambar 4.4). Perhatikan susunan package Gambar 4.5.
Gambar 4.4.
Gambar 4.5.
- Ketikkan kode berikut ini pada layout main.xml
<?xml version="1.0" encoding="utf-8"?> <ImageView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/imageView" android:layout_width="fill_parent" android:layout_height="fill_parent" android:src="@drawable/ubudiyah" > </ImageView>
- Pastikan kode pada tampilanGambar.java seperti berikut
package contoh.menampilkangambar; import android.os.Bundle; import android.app.Activity; import android.view.Menu; public class MainActivity extends Activity { @Override public void onCreate(Bundle savedInstanceState){ super.onCreate(savedInstanceState); setContentView(R.layout.main); } }- Lakukan RUN dan lihat hasilnya. Mudah bukan??
- Sekarang kita akan merubah icon aplikasi sederhana ini tanpa coding. Perhatikan Gambar 4.6
Gambar 4.6.
- Klik kanan pada Projeck terus pilih New > Other :
Gambar 4.7
Gambar 4.8
Gambar 4.9
Gambar 4.10
Gambar 4.11
- Lakukan RUN dan lihat hasilnya. Mudah bukan??